StyleEdit 3-Tutorials (Teil 1): Die Basics
Das Honeygrid-Template ist das aktuelle Frontend-Template für den Gambio Shop und kann mit zahlreichen neuen Features und Verbesserungen aufwarten. Diese neuen Features, welche dem Shopsystem responsive Darstellung, Livefilter, und vieles mehr auf die Featureliste gebracht haben, haben es allerdings auch erforderlich gemacht ein neues Werkzeug zur individuellen Gestaltung des Templates zur Verfügung zu stellen: das neue StyleEdit 3.
Das StyleEdit 3 ist der Nachfolger unseres schon aus GX2-Zeiten bekannten StyleEdit und ist ein umfassendes Werkzeug, mit dem ihr euren Honeygrid-Shop den passenden Feinschliff geben könnt. Geblieben ist dabei aber nur der Name StyleEdit und der Zweck des Tools, die praktische Bedienung und die Vorgehensweise bei der Gestaltung haben sich deutlich verändert.
Da hierzu immer wieder Fragen nach einer Anleitung aufkommen, habe ich mich dazu entschlossen, hier eine kleine Serie zu veröffentlichen, die euch die Funktionsweisen des StyleEdits näher bringen soll, so dass möglichst jeder von euch dazu in der Lage ist, optisch das Beste aus seinem Shops heraus zu holen.
Das Ganze wird nicht als einfache Anleitung geschrieben sein, in der einfach nur die Funktionen aufgelistet und erklärt werden, sondern soll anhand von Fallbeispielen erfolgen.
Damit im späteren Verlauf jeder von euch versteht worum es geht, möchte ich zunächst mit einer Erklärung der wichtigsten Begriffe beginnen.
Inhaltsverzeichnis
Grundsätzliches: Warum nutzen wir Bootstrap?
Im Kern basiert Honeygrid auf Bootstrap. Bootstrap ist eine Bibliothek zum Bau von responsiven Webseiten, die häufig in modernen Seiten verwendet wird, und die wir gewählt haben, weil sich sehr viele Entwickler bereits damit auskennen. Das steigert die Wartbarkeit und die Möglichkeiten zur individuellen Anpassung deutlich. Bootstrap bietet Entwicklern zahlreiche Möglichkeiten und Vereinfachungen, um eine Webseite zu gestalten und zu entwickeln. Allerdings muss man sich dafür auf ein paar neue Regeln einlassen, die Bootstrap vorgibt.
Bootstrap bringt sogenannte CSS-Präprozessoren wie SCSS mit sich. Diese beschleunigen den Entwicklungsprozess von Stylings ungemein, da hier Variablen für einzelne Konfigurationswerte definiert werden können. Soll zum Beispiel eine Farbe an vielen Stellen verwendet werden, wird einmal eine Variable am Anfang des SCSS definiert (z.B Hauptfarbe = gelb) und im weiteren Verlauf in die Definitionen neuer Elemente nur noch die Variable geschrieben (z.B. Menüleiste = Hauptfarbe).
So wird erreicht, dass eine Definition, die an vielen Stellen benutzt wird, nur ein einziges Mal geändert werden muss, um alle Elemente anzupassen. Auch wir nutzen an vielen Stellen diese Variablen, um das Honeygrid-Template für euch flexibel gestaltbar zu machen. Mit dem StyleEdit 3 verändert ihr die im Template definierten Variablen auf die Werte, die ihr eingebt.
Wie die Variablen für eigene Styles genutzt werden können, bzw. wie sie manuell überschrieben oder verändert werden, soll hier aber erstmal nicht Thema sein, kann aber gerne in einem weiteren Artikel ausführlicher thematisiert werden.
StyleEdit 3: Wichtige Begriffe
Bevor es richtig losgeht, hier noch eine kleine Liste mit wichtigen Begriffen oder Variablen, die sich im StyleEdit 3 finden:
- Hauptfarbe: Diese Farbe ist im Prinzip das Erkennungsmerkmal eures Shops. Standardmäßig ist die Option mit unserem “Gambio-Blau” belegt, der Hauptfarbe unseres Corporate Designs. Wählt hier für euch eine Farbe, die passend für euren Shop, beziehungsweise euer Unternehmen ist. Dies kann zum Beispiel die Hauptfarbe eures Logos sein oder eine Farbe, die gut zu den Produkten passt, die ihr anbieten wollt. Sollte euch im StyleEdit 3 die Variable $brand-primary unterkommen, so ist damit die Farbe gemeint, die ihr unter Allgemein > Farben > Hauptfarbe gewählt habt. Allgemein lässt sich sagen, dass es sich hierbei um eine Farbe handelt, die im Shop dazu genutzt wird, wichtige Aktionen oder Elemente optisch hervorzuheben.
- Textfarbe: Wie der Name der Option schon sagt, handelt es sich hier um die Farbe, welche für alle Texte im Shop verwendet wird. Im StyleEdit 3 wird diese Farbe mit der Variable $text-color angesprochen.
- Linkfarbe: Diese Farbe wird für alle in Texten befindlichen Links verwendet. In der Regel ist das die Hauptfarbe des Shops, es sei denn ihr habt dies anders konfiguriert. Wollt ihr die Linkfarbe an späterer Stelle im StyleEdit 3 noch einmal verändern, könnt ihr das mit der Variable $link-color tun.
- Primary: Seht ihr diese Bezeichnung irgendwo im StyleEdit 3, handelt es sich meistens um ein Element, dass mit der Hauptfarbe des Shops gestylt wird. Beispiel hierfür ist der später beschriebene Primary-Button.
- Default: In der Regel findet ihr die Bezeichnung Default (zu deutsch: Standard) im StyleEdit 3 an Stellen, die sich oft wiederholen und einem Standard-Styling unterliegen, damit diese Elemente einheitlich aussehen. Ein gutes Beispiel ist der Default-Button, welcher für Aktionen verwendet wird, die nicht wichtig sind, zum Beispiel ein Button zum Schließen eines Informations-PopUps.
- Sticky: Sticky bedeutet eigentlich nichts anderes als klebrig oder klebend. In unserem Fall bedeutet das, dass ein Element beim Runterscrollen am oberen Seitenrand hängen bleibt und weiterhin angezeigt wird. Mit diesem Verhalten können dem Kunden wichtige Navigations- oder Informationselemente angezeigt werden, ohne dass er erst nach oben scrollen muss, was die Benutzerfreundlichkeit des Shops erhöht. Mit den Optionen, die “Sticky” beinhalten, werden Elemente konfiguriert, die in der Leiste angezeigt werden, die erscheint, wenn man im Shop nach unten scrollt. In der Regel handelt es sich bei den Optionen um Größenangaben, damit die betreffenden Elemente, zum Beispiel das Logo, auf eine passende Größe skaliert werden können, wenn sie in der festehenden Leiste angezeigt werden sollen.
Ist das Verhalten der feststehenden Leiste nicht gewünscht, kann unter Header > Allgemein > Höhe Sticky die Höhe auf 0 gesetzt werden. Dann wird beim Scrollen der Header ausgeblendet und erst wieder angezeigt, wenn zum Seitenanfang gescrollt wird.
Inhalte passgenau anzeigen: Das Grid-System
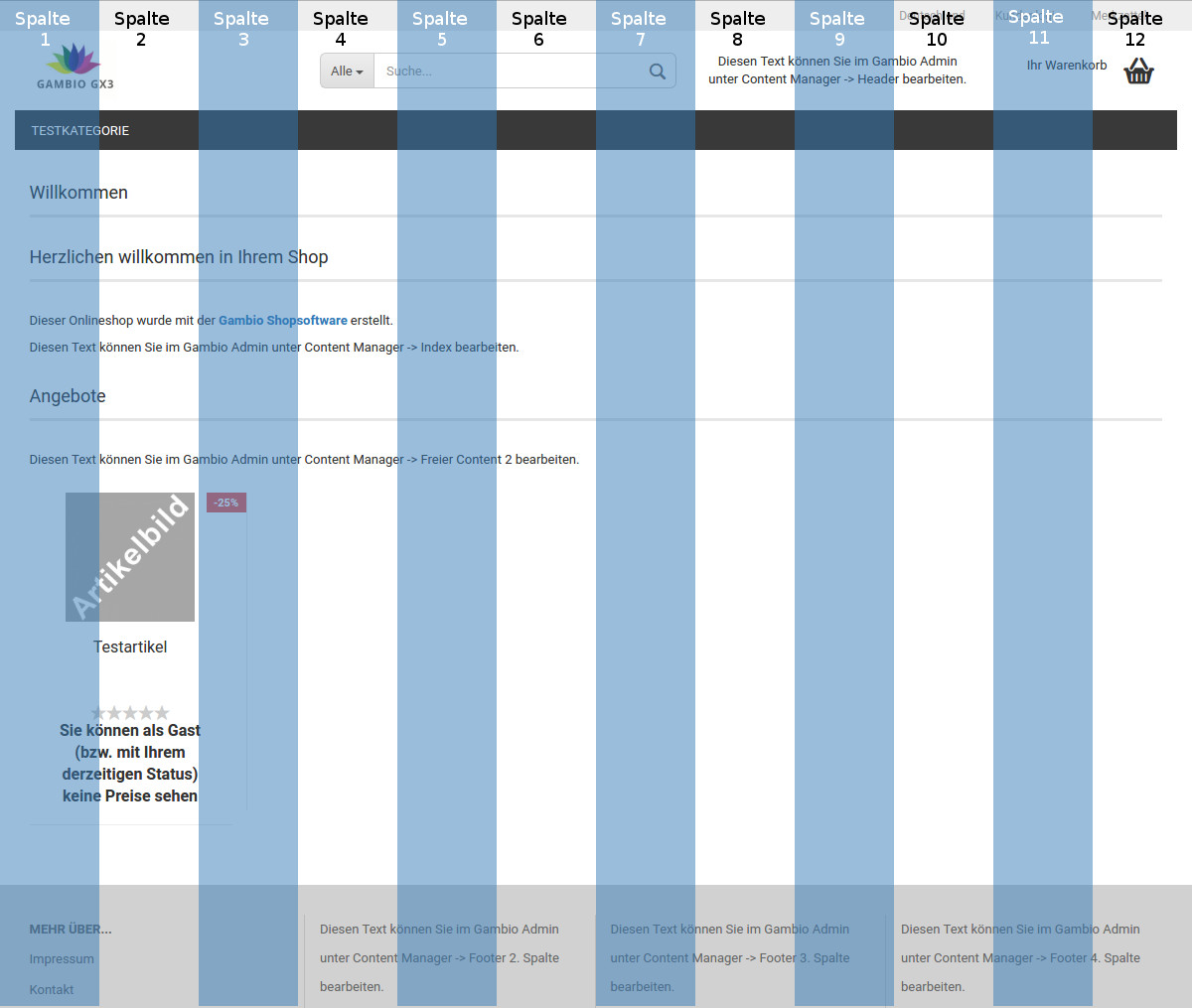
Das Grid-System ist ein Hauptbestandteil der Bootstrap-Bibliothek und bringt etwas mit, was einige vielleicht schon aus dem Print-Design kennen: Mit dem Grid-System wird die Webseite in zwölf Spalten unterteilt. Diese Spalten sind je nach verwendetem Endgerät bzw. der Auflösung unterschiedlich breit.
Mit diesen Spalten lassen sich Bereiche für bestimmte Inhalte definieren, so dass diese sich bei einem Wechsel der Auflösung oder des Endgeräts auf die passende Größe anpassen.
Optimale Darstellung auf allen Displaygrößen
Grundsätzlich gibt es in Bootstrap vier so genannte Breakpoints, also Punkte an denen sich die Darstellung der Webseite ändert. Diese werden wie folgt bezeichnet:
- screen-xs: sehr kleine Displays, wie die von Smartphones
- screen-sm: kleine Displays, wie Tablets im Hochformat (auch Portrait-Modus genannt)
- screen-md: mittelgroße Displays, wie Tablets im Querformat (Landscape-Modus), Laptops, kleinere Monitore
- screen-lg: große Displays, wie Monitore oder Hochauflösende Displays von Laptops
Im StyleEdit werden allerdings andere Begriffe verwendet, die weniger technisch sind und die Verwendung ein wenig vereinfachen sollen. In der Regel lauten die Bezeichnungen im StyleEdit wie folgt:
- Gridspalten mobil: sehr kleine Displays, z.B. Smartphones. Wird nicht überall verwendet/benötigt, da für die mobile Darstellung zumeist ein eigenes Layout verwendet wird, das unabhängig von der restlichen Spaltenaufteilung ist.
- Gridspalten klein: kleine Displays, wie Tablets im Portrait-Modus
- Gridspalten mittel: mittelgroße Displays, wie Tablets im Landscape-Modus oder Laptops
- Gridspalten groß: große Displays, wie Monitore oder Hochauflösende Displays von Laptops
Für die Darstellung auf Smartphones greift normalerweise eine extra angepasste Darstellung, sodass diese hier nicht extra konfiguriert werden muss.
Bei der Verwendung der Gridspalten muss immer darauf geachtet werden, dass maximal zwölf Spalten zur Verfügung stehen. Wenn mehrere Elemente in einer Reihe platziert werden sollen, dürfen die zwölf Spalten nicht überschritten werden, da sonst das letzte Element in die nächste Reihe rutscht und unter den anderen Elementen angezeigt wird.
Weitere Informationen zu den Gridspalten von Bootstrap findet ihr hier.
Wie kann ich das Grid System für mein Design nutzen? Ein Anwendungsbeispiel
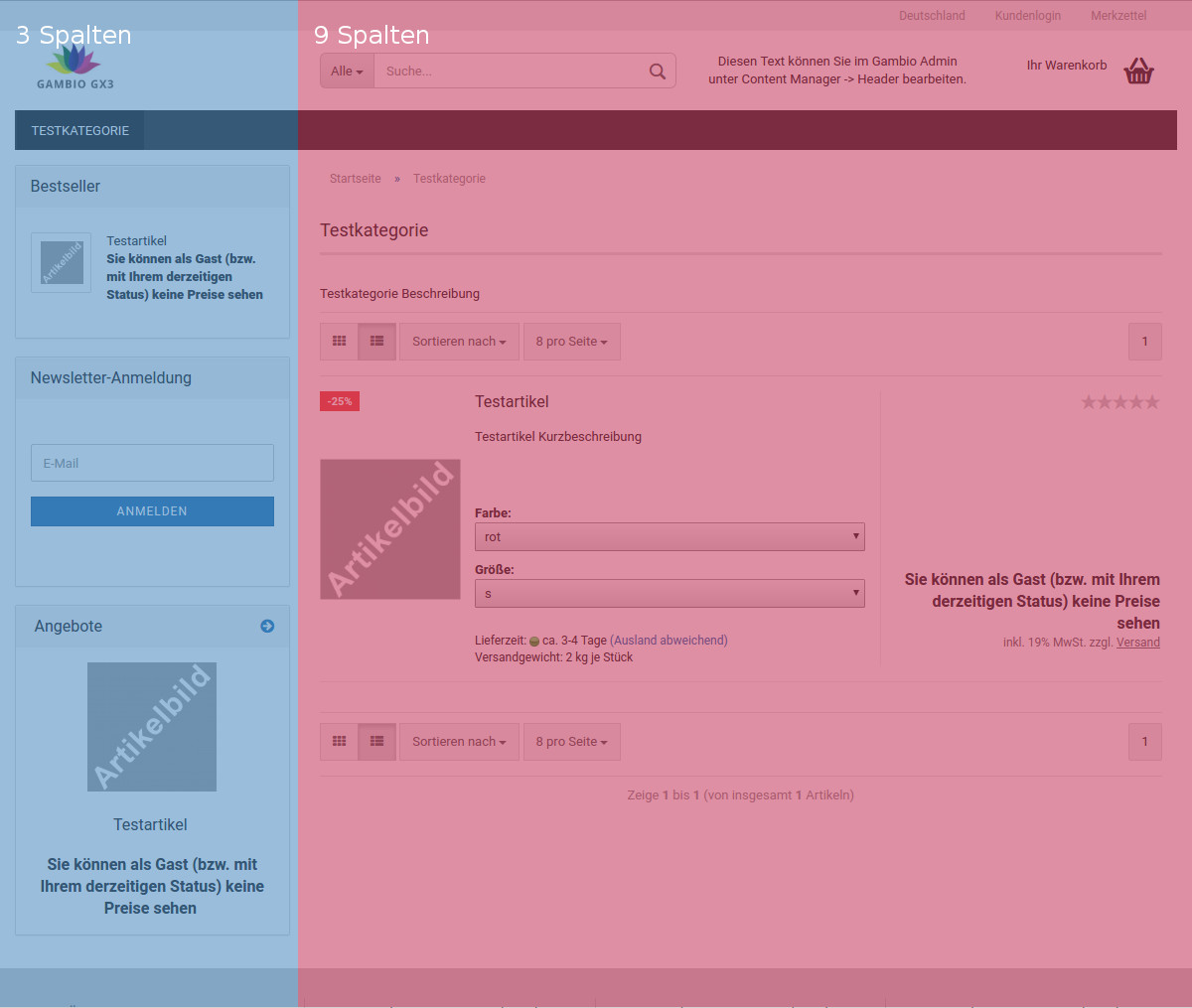
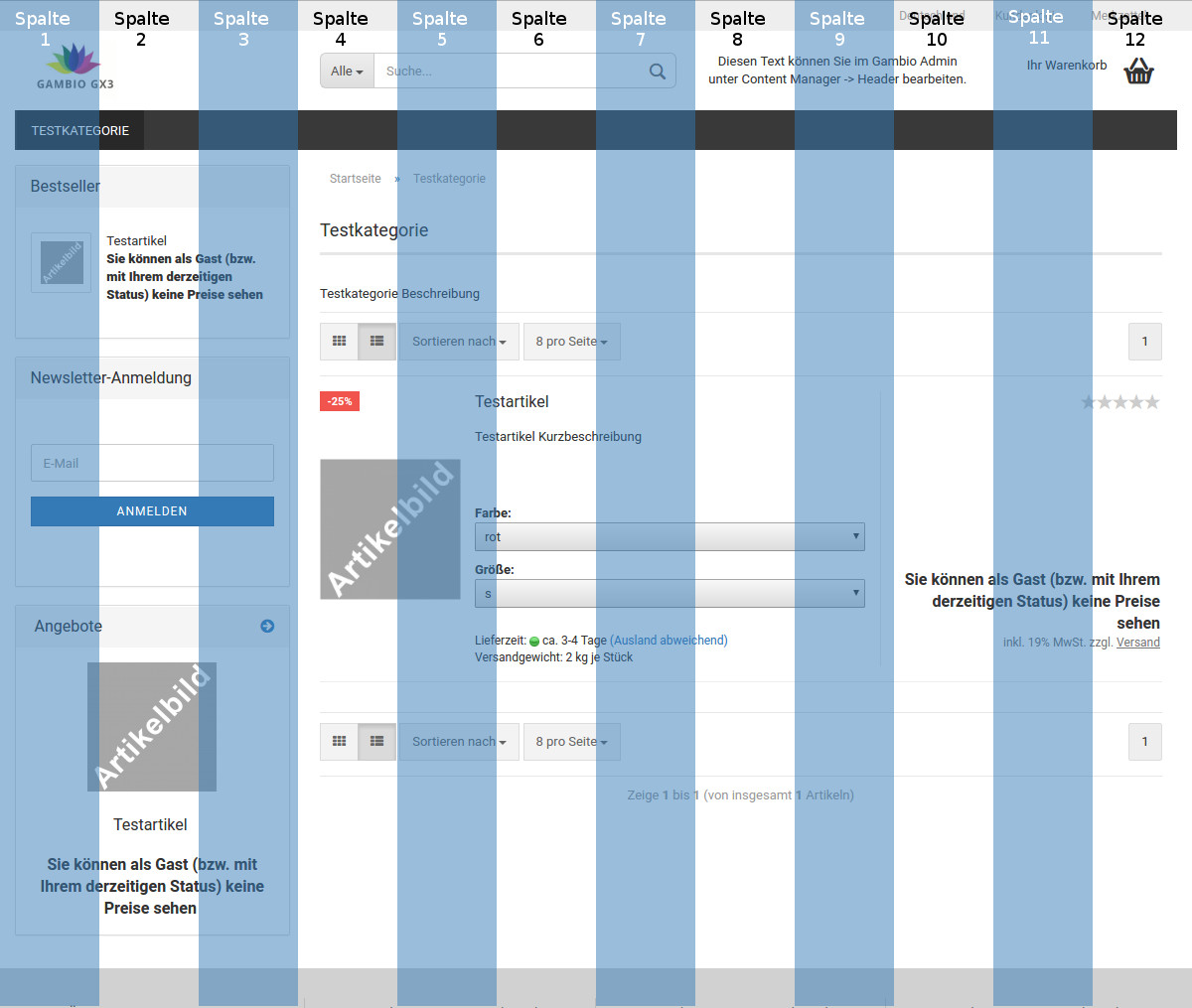
Ein globales Beispiel für die Verwendung von Gridspalten im Honeygrid-Template findet sich im StyleEdit unter dem Menüpunkt “Spaltenaufteilung”. Hier lässt sich zum Beispiel einstellen, wie viel Platz die linke Menüspalte bekommen soll und wie breit der Inhaltsbereich des Shops dann noch sein darf.

Abb 3: Seite mit aktiver linker Spalte und angedeuteter Spaltenaufteilung zwischen linker Spalte und Hauptspalte
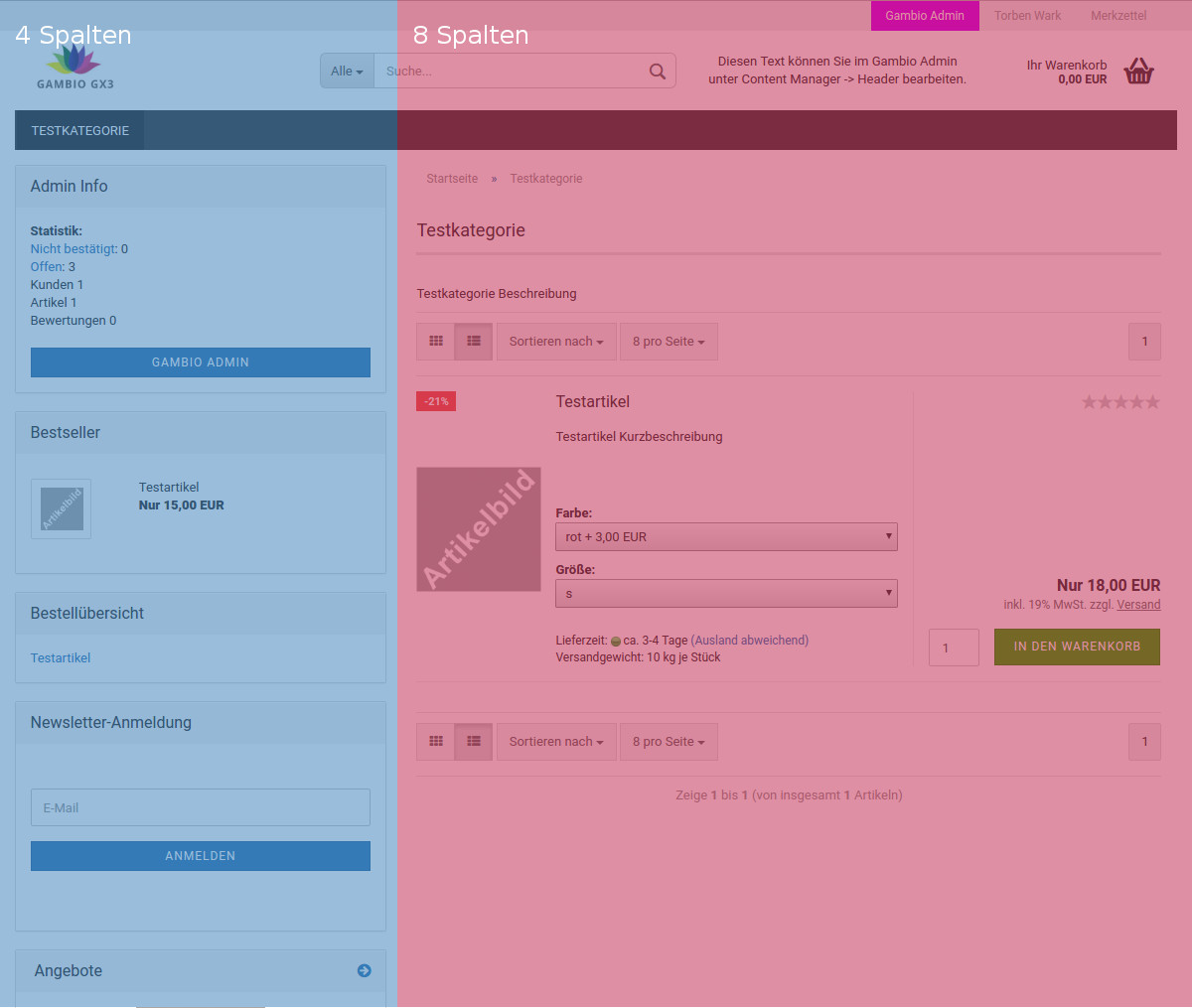
Soll nun zum Beispiel das linke Menü auf großen Computer-Displays ein Drittel der Seite einnehmen, wird das im StyleEdit 3 wie folgt konfiguriert:
- Spaltenaufteilung > Groß (Desktops) > Links Grid-Spalten Groß: 4
- Spaltenaufteilung > Groß (Desktops) > Hauptspalte-Grid-Spalten Groß: 8
Es werden sich nun vermutlich einige Fragen, woher diese Zahlen kommen. Das hat mit der Aufteilung der Seite in zwölf Spalten zu tun. Ihr stellt dort in den Optionen ein, wie viele Spalten breit das jeweilige Element sein darf. Da wir erreichen wollten, dass das linke Menü ein Drittel der Seite einnimmt, müssen wir hier also einstellen, dass die linke Spalte vier Grid-Spalten breit sein darf, da vier ein Drittel von zwölf sind.

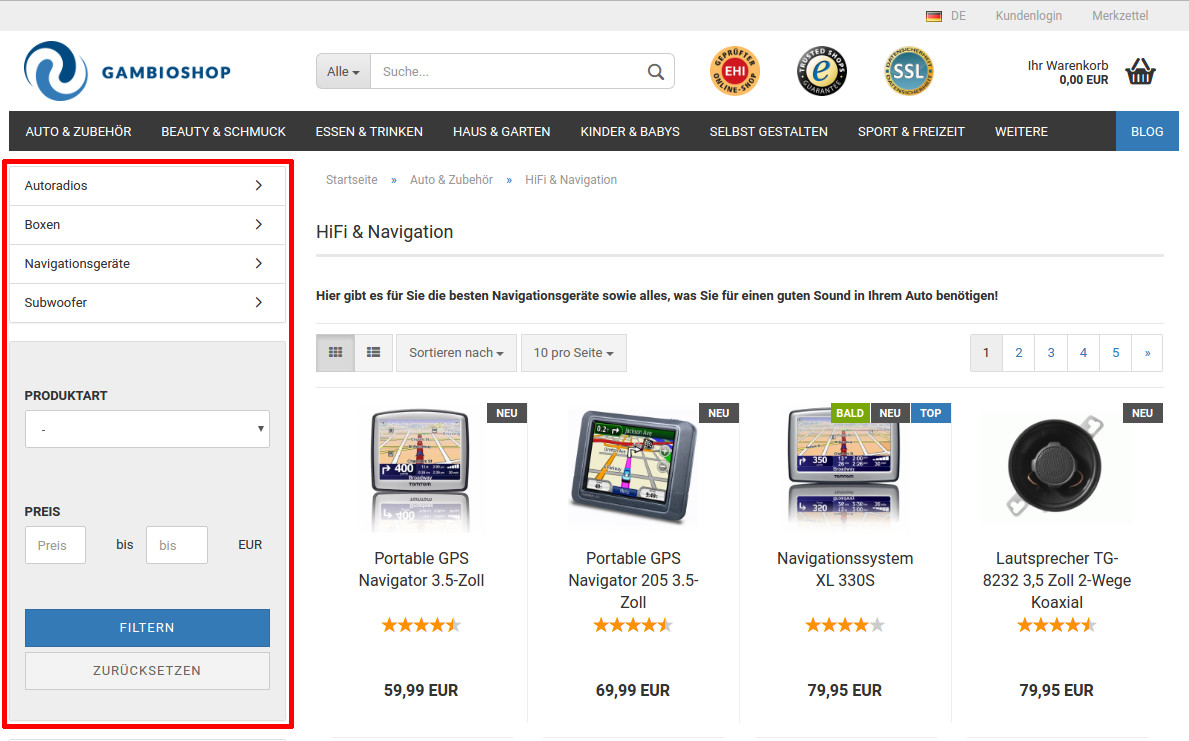
Abb 4: Seite mit aktiver linker Spalte und angedeuteter Spaltenaufteilung zwischen linker Spalte und Hauptspalte nach unserer Änderung
Zu beachten ist, dass auch die restlichen Elemente neu eingestellt werden müssen, wenn ein Bereich verstellt wird, damit die zwölf Spalten nicht überschritten werden. Aus diesem Grund muss der Wert für die Hauptspalte in unserem Beispiel auch angepasst werden, damit dieser nur die verbleibenden zwei drittel (also acht Spalten) Breite einnimmt, da es sonst zu Fehldarstellungen kommt.
Wollt ihr das auch für die anderen beiden Breakpoints so einstellen, kann für die jeweiligen Optionen analog wie oben beschrieben vorgegangen werden.
Die Option “Spaltenaufteilung > Groß (Desktops) > Rechts Grid-Spalten Groß” ist für eine optional verfügbare rechte Spalte im Shop vorgesehen, die allerdings individuell angepasst werden muss, da diese nicht zum Standardumfang des Honeygrid-Templates gehört.
Seitenelemente mit dem StyleEdit 3 bearbeiten
Das Honeygrid-Template ist in unterschiedliche Elemente unterteilt, die die Bearbeitung und Gestaltung vereinfachen sollen. Hier sollen nun die wichtigsten näher betrachtet und erklärt werden.
Logo, Suche, Warenkorb: Der Header
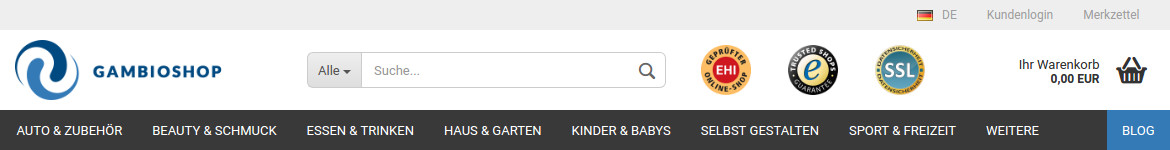
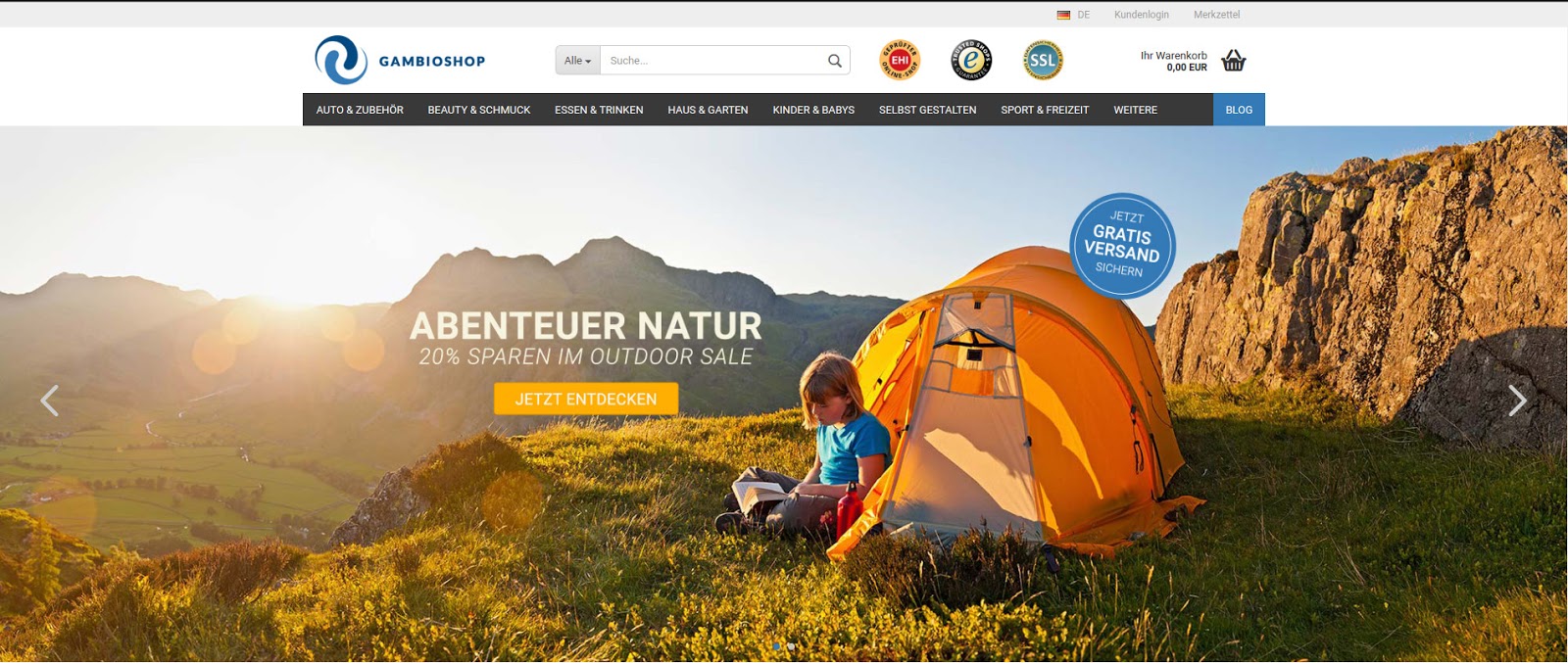
Beim Header handelt es sich um den Kopfbereich der Seite. Hier wird unter anderem das Logo des Shops, die Suche und der kleine Warenkorb angezeigt. In unserem Testshop 1 sieht der Header folgendermaßen aus:
Wie sich auf dem Bild erkennen lässt, kann der Header grob in drei Teile unterteilt werden:
- Sekundärnavigation: Alle Elemente in der obersten, hier grauen Zeile werden als Sekundärnavigation bezeichnet. Hier finden sich in der Regel Elemente, die zusätzliche Informationen bereitstellen, die Sprache oder Währung des Shops ändern oder das Ein- und Ausloggen ermöglichen.
- Mittelzeile: In der mittleren Zeile werden wichtige Informationen des Shops angezeigt. Hier findet sich das Logo, die Artikelsuche, ein über den Content Manager frei gestaltbarer Bereich und der kleine Warenkorb.
- Horizontale Kategorienavigation: In dieser Zeile finden sich alle Hauptkategorien, die ihr unter Artikel/Kategorien angelegt habt. Darüber hinaus gibt es die Möglichkeit mit dem Content Manager Links zu platzieren, die besonders hervorgehoben werden sollen.
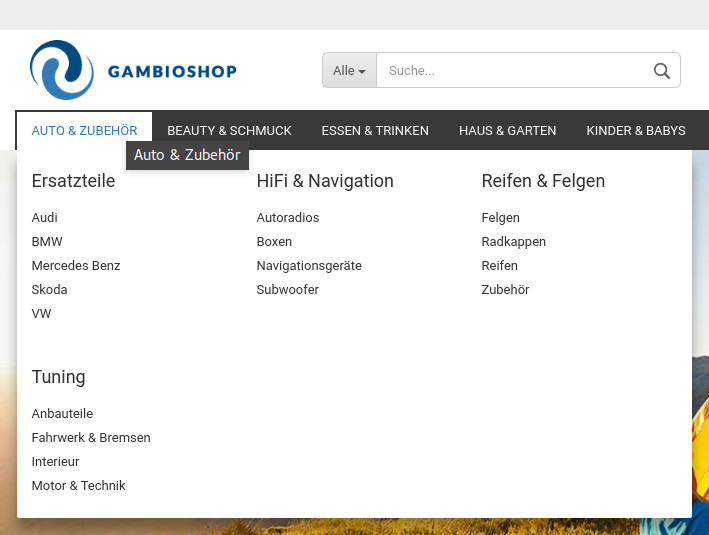
Schnellere Übersicht über Unterkategorien: Das Mega-Dropdown
Beim Hovern über einer der Hauptkategorien (wenn Unterkategorien enthalten sind) öffnet sich ein Menü, das Mega-Dropdown genannt wird. Hier werden alle Unterkategorien und, falls so konfiguriert, deren Kindkategorien angezeigt, sodass das Mega-Dropdown ein zentrales Navigationselement des Shops darstellt.
Block-Breite, Anzahl Blöcke, Tab-Verschiebung: Das Mega-Dropdown individualsieren
Hierbei handelt es sich um Optionen zur Gestaltung und Aufteilung der einzelnen Kategorien und ihrer Unterkategorien im Mega-Dropdown.
- Block-Breite: Eine Kategorie mit ihren Unterkategorien, die im Mega-Dropdown angezeigt wird, wird als Block bezeichnet. Mit der Block-Breite lässt sich die Breite eines solchen Blocks innerhalb des Mega-Dropdowns bestimmen. Hierbei muss allerdings darauf geachtet werden, wie viele Blöcke pro Zeile angezeigt werden sollen, da es sonst mangels Platz zu Fehldarstellungen kommen kann.
- Anzahl Blöcke: Hiermit kann die Anzahl der Kategorie-Blöcke pro Zeile konfiguriert werden, um so eine bessere Verteilung und Lesbarkeit zu erreichen.
- Tab-Verschiebung: Gibt an, wie weit die Unterkategorien eines Kategorie-Blocks eingerückt werden sollen. Kann verwendet werden, um besser zu visualisieren, dass es sich bei der aufgelisteten Kategorie um eine Unterkategorie handelt. Soll keine Einrückung stattfinden, kann der Wert auf 0 gesetzt werden
Mehr Infos für den Kunden: die linke Spalte
Die linke Spalte kann im Shop dazu genutzt werden, zusätzliche Informationen mit Hilfe der Menüboxen und dem vertikalen Kategorie-Menü anzuzeigen. Welche Boxen an welcher Position in der linken Spalte angezeigt werden sollen, kann auch im StyleEdit 3 konfiguriert werden. Darüber hinaus kann eingestellt werden, auf welchen Seiten die linke Spalte angezeigt werden soll.
Zusatzoption rechte Spalte
Die rechte Spalte ist ein optionales Angebot zur Gestaltung des Shops. Hier können analog zur linken Spalte zusätzliche Informationen angezeigt werden. Da Shoplayouts mit linker, rechter und Hauptspalte allerdings nicht mehr zeitgemäß sind und schnell überfrachtet wirken können, ist die Verwendung nicht generell zu empfehlen. Außerdem muss die Verwendung der rechten Spalte zum Großteil individuell umgesetzt werden, da diese nur konzeptionell vorgesehen ist.
Hier geht es ans Eingemachte: Die Hauptspalte
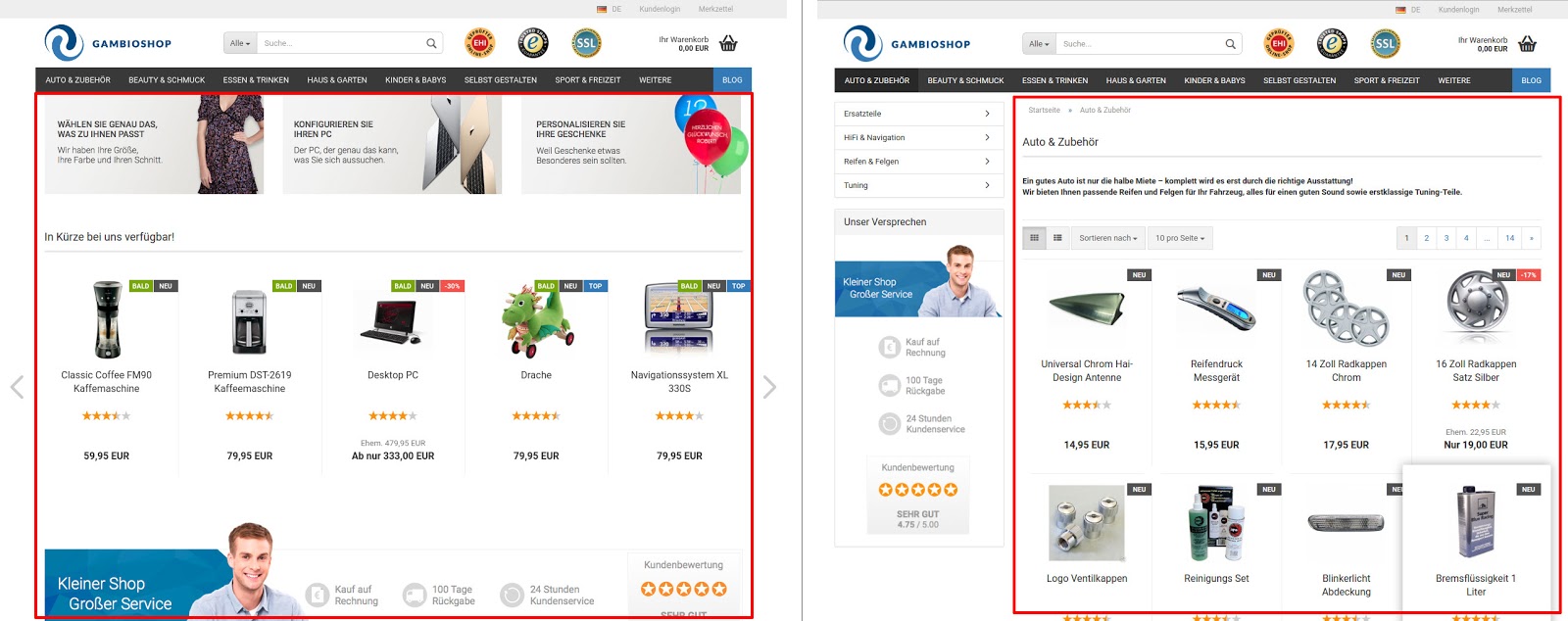
Die Hauptspalte ist der Inhaltsbereich eures Shops. Hier werden die Artikel angezeigt, also das, was einen Shop letztlich ausmacht. Die Hauptspalte kann, je nachdem, wie ihr sie konfiguriert habt, über die gesamte Breite gehen oder teilt sich den Platz mit der linken Spalte, sofern diese aktiviert ist.

Abb 4: Verschiedene Darstellungsformen der Hauptspalte, einmal ohne und einmal mit linker Spalte (Hauptspalte rot markiert)
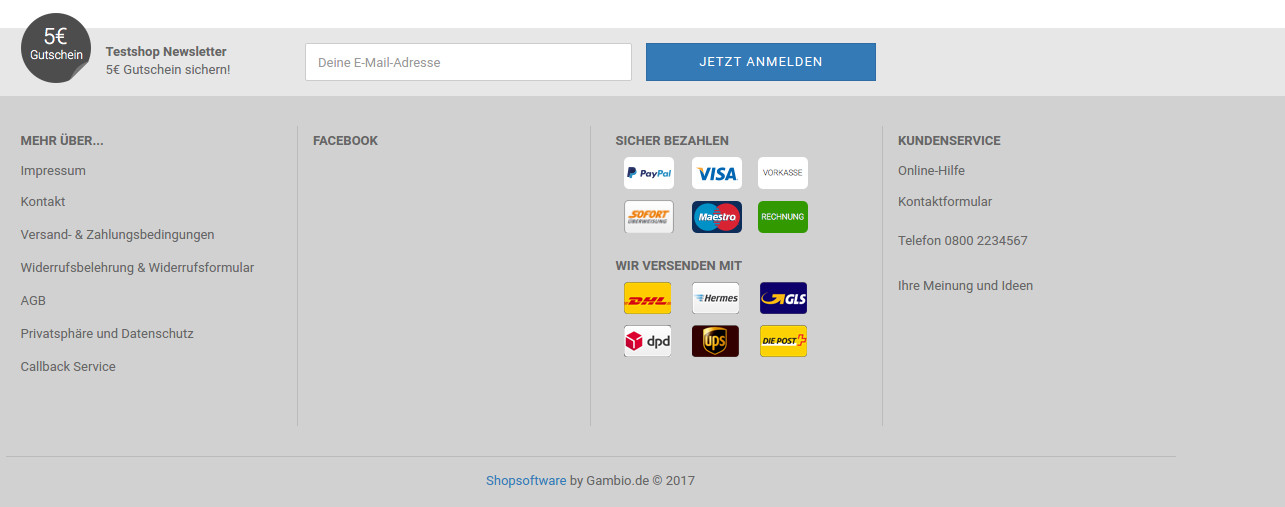
Der Footer ist das abschließende Element einer Webseite / eines Onlineshops und befindet sich direkt am Ende jeder Seite. Ihr habt hier die Möglichkeit zusätzliche Information zu euch, euren Geschäftsbedingungen, euren Versand- und Zahlungsarten oder Ähnlichem zu platzieren. Um ein wenig mehr Gestaltungsspielraum zu haben, wird der Footer im Honeygrid in zwei Bereiche unterteilt, den Footer-Header und den Footer-Body.
Der Footer Header kann von euch mit beliebigem Content befüllt werden. Dies ist über den Content Manager möglich. In unserem Beispiel ist hier eine Anmeldung zum Newsletter platziert, damit dieser leicht hervorgehoben ist, sich dem Kunden aber nicht allzusehr aufdrängt.
Sollte der Footer-Header nicht benötigt werden, kann dieser ausgeblendet werden, indem ihr den passenden Content Manager Eintrag deaktiviert.
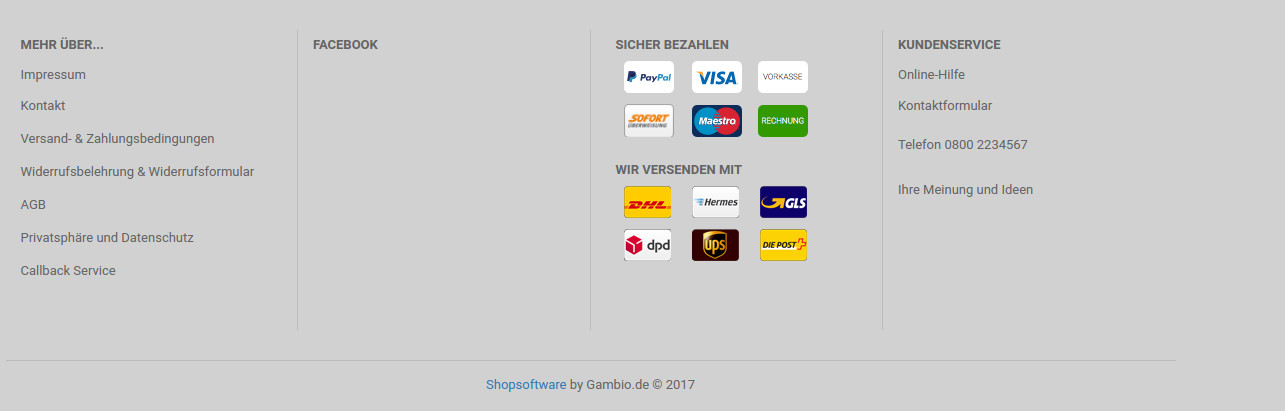
Der Footer-Body gibt euch genug Platz dem Kunden zusätzliche Informationen zu euch und eurem Shop zu präsentieren. Standardmäßig ist dieser in vier Spalten aufgeteilt. In der ersten Spalte findet sich die aus dem EyeCandy bekannte “Mehr über”-Box, welche alle Contents verlinkt, die im Contentmanager die Position “content” erhalten haben. Hierdurch habt ihr es einfacher, die wichtigsten Informationen zu eurem Shop, wie die Allgemeinen Geschäftsbedingungen, euer Impressum oder Hinweise zum Widerrufsrecht, zu platzieren, da ihr nur die betreffenden Contents mit dem richtigen Inhalt befüllen müsst.
Die anderen drei Spalten können von euch mit beliebigen Content befüllt werden. Dies ist möglich mit den betreffenden Einträgen im Content Manager. Hier lassen sich zum Beispiel Informationen zu Zahlungsarten und Versand-Methoden oder Verlinkungen zu Social Media Kanälen platzieren.
Sollten bestimmte Spalten nicht benötigt werden, sind diese einfach per StyleEdit 3 ausblendbar. Denkt hier nur daran, dass dann bei den übrigen Spalten die Aufteilung der Grid-Spalten neu eingestellt werden muss, damit es nicht zu Fehldarstellungen kommt.
Artikeldarstellung im Shop: Kacheln oder Liste
Das Honeygrid-Template bringt von Haus aus zwei Ansichtsformen für die Artikelauflistung mit. Diese werden Kachel- bzw. Listenansicht genannt.
In der Kachelansicht werden nur die wichtigsten Informationen zu einem Artikel angezeigt, so dass hier Platz gespart wird und mehrere Artikel pro Zeile angezeigt werden können.
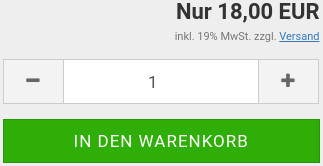
Die Listenansicht dient dazu, dem Kunden schon direkt in der Artikelauflistung einen kurzen Überblick über die wesentlichen Merkmale des Artikels geben zu können. Auch die Anzeige von Artikelattributen ist hier möglich und der Kunde hat die Möglichkeit, den Artikel direkt in den Warenkorb zu legen, wenn dieser nicht erst noch per Eigenschaften, Attributen oder GX-Customizer konfiguriert werden muss.
Ein Swiper, oder auch Slider, ist ein Element, in dem Bilder oder andere HTML-Elemente dargestellt werden können, die anschließend entweder automatisch oder durch manuelles Klicken auf einen Button in eine bestimmte Richtung bewegt werden.
Bekanntestes Beispiel für ein solches Element ist der große Teaser-Slider auf der Startseite, dessen Bilder automatisch weiter gescrollt werden.
Aber nicht nur dafür lassen sich Slider verwenden: Auf der Startseite habt ihr die Möglichkeit, Artikel in der Kachelansicht als Slider darzustellen und auf der Produktdetailseite werden die Thumbnails der Artikelbilder als Slider dargestellt, sobald genug Bilder hochgeladen worden sind.
Technisch handelt es sich also im Grunde um die gleichen Dinge, im Shop selbst werden sie allerdings je nach Verwendungszweck anders genannt:
- Teaser-Slider: Wie vorher bereits erwähnt, handelt es sich hierbei um ein Element, das Bilder beinhaltet, die automatisch nach links oder rechts gescrollt werden. Dieser kann auf der Startseite, auf Content- oder Produktseiten platziert werden, um auf Aktionen oder Sonderangebote hinzuweisen.
- Slider oder auch Swiper: Zwei Begriffe, die eigentlich das gleiche meinen. Hiermit sind immer zwei Sachen gemeint: Die Elemente auf der Startseite, mit denen sich Artikelkacheln horizontal scrollen lassen oder die Elemente, die die Thumbnails auf der Produktdetailseite beinhalten, so dass diese, je nach Ansicht, horizontal oder vertikal durchgescrollt werden können.
Wenn am Ende alles gut wird: der Checkout
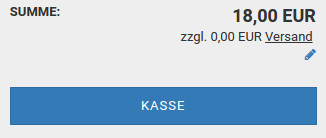
Mit dem Begriff Checkout bezeichnen wir alle Seiten des Bestell- und Bezahlprozesses, die durchlaufen werden, nachdem ein Kunde im Warenkorb auf den Button “Kasse” geklickt hat. Folgende Seiten wären hier zu nennen:
- Checkout-Shipping: Auf dieser Seite hat der Kunde die Möglichkeit, seine Lieferanschrift anzugeben und zu wählen welche Versandmethode er nehmen möchte
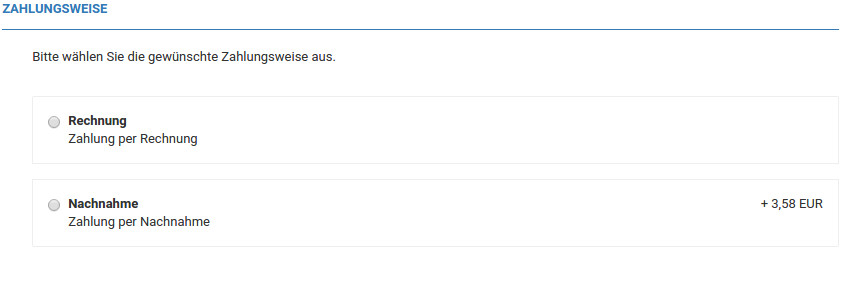
- Checkout-Payment: Auf dieser Seite hat der Kunde die Möglichkeit, seine Rechnungsadresse anzugeben, sollte diese von der Lieferanschrift abweichen, und zu wählen, auf welche Art und Weise er zahlen möchte. Darüber hinaus können hier auch noch Anmerkungen zu Bestellungen angegeben und euer Widerrufsrecht und eure AGB bestätigt werden, sofern ihr dies so konfiguriert habt.
- Checkout-Confirmation: Auf dieser Seite werden alle wichtigen Informationen zur Bestellung des Kunden noch einmal angegeben, damit dieser vor dem Klick auf den Button “Kostenpflichtig bestellen” sichergehen kann, dass alle Daten korrekt sind.
- Checkout-Success: Auf diese Seite wird der Kunde geleitet, wenn der Bestellprozess erfolgreich durchlaufen worden ist. Hier wird eine Erfolgsmeldung angezeigt, sowie die Möglichkeit für den Kunden geboten, sich die Details zu seiner Bestellung auszudrucken. Ist das Gutscheinsystem aktiv und verfügt der Kunde noch über Guthaben, dann wird ihm hier die Möglichkeit angeboten, sein Guthaben an andere weiterzuschicken. Hat der Kunde als Gast den Checkout durchlaufen, wird ihm hier eine Möglichkeit geboten, seinen Einkauf per Knopfdruck zu beenden, wodurch seine Session aus dem Shop entfernt wird.
Das Design von Versand- und Zahlungsoptionen anpassen
Die Listenelemente befinden sich im Checkout auf den Seiten Checkout-Shipping und Checkout-Payment. Die jeweiligen Optionen zu Versand- und Zahlungsmethoden werden als solche bezeichnet und können im StyleEdit 3 mit den dazugehörigen Optionen gestaltet werden.
Immer bereit für den Klick: die Buttons
Buttons finden sich viele im Shop. Durch ihr unterschiedliches Aussehen und ihre unterschiedlichen Funktionen haben sie auch unterschiedliche Bezeichnungen.
Sie lassen sich in drei Gruppen unterteilen:
- Primary Button: Dies ist ein Button, der eine Aktion auslöst, die unbedingt erwünscht ist. Zum Beispiel der “Kasse”-Button im Warenkorb. Er dient als Hervorhebung für wichtige oder gewünschte Aktionen. Der Button wird immer in der Hauptfarbe eures Shops angezeigt und gestaltet.
- Default Button: Button für Standard-Aktionen, die nicht besonders hervorgehoben werden müssen. Wird zum Beispiel zum Schließen eines Informations-PopUps verwendet.
- In den Warenkorb: Eine der wichtigsten Aktionen in einem Onlineshop. Buttons mit diesem Styling haben immer die Funktion, den Artikel in den Warenkorb zu legen. Dies ist aus der Artikelauflistung in der Listenansicht oder auf der Artikel-Detailseite möglich. Ausnahme bilden hier die Artikel, die Eigenschaften oder Attribute haben. Da diese noch auf der Artikeldetailseite konfiguriert werden müssen, nimmt der Button auf der Listenansicht die Funktion einer Weiterleitung auf die Artikeldetailseite ein.
Alle diese Buttons können im StyleEdit 3 über Allgemein > Buttons optisch an die eigenen Bedürfnisse angepasst werden.
War da nicht noch was? Die Hinweise
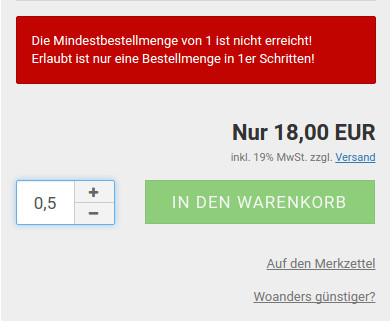
Hinweismeldungen werden immer dann im Shop angezeigt, wenn etwa eine Aktion mit einem Fehler geendet ist, eine Aktion erfolgreich war oder wenn es für den Kunden wichtige Informationen zu seinen gewählten Artikeln gibt. Im Shop unterscheiden wir hier zwischen vier verschiedenen Hinweismeldungen:
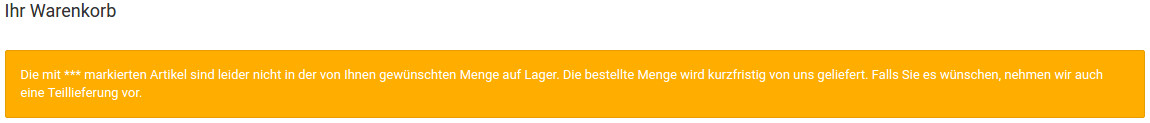
- Fehler: Wenn zum Beispiel eine ungültige Eigenschaftenkombination oder eine nicht vorgesehene Artikelmenge in den Warenkorb gelegt werden soll, wird dem Kunden ein Fehler-Hinweis angezeigt.
- Warnung: Diese Meldung wird dem Kunden zum Beispiel dann angezeigt, wenn er ein Produkt in den Warenkorb gelegt hat, das nicht mehr vorrätig aber trotzdem noch bestellbar ist.
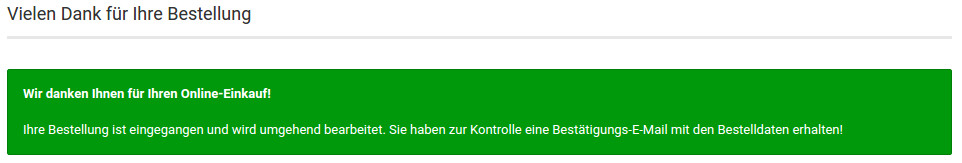
- Erfolg: Nach dem erfolgreichen Abschluss einer Bestellung wird dem Kunden dieser Erfolgshinweis angezeigt.
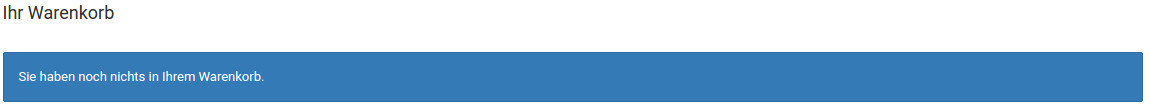
- Info: Diese Meldung wird dem Kunden zur reinen Information angezeigt, zum Beispiel dann, wenn er den Warenkorb aufruft, ohne dass sich Artikel darin befinden, oder um den Kunden während des Checkouts darauf hinzuweisen, dass er seine Daten noch einmal prüfen sollte, bevor er die Bestellung abschließt.
Alle diese Hinweismeldungen können im StyleEdit 3 nach eigenen Wünschen optisch angepasst werden. Die dazu passenden Optionen findet ihr unter Allgemeines > Hinweise.
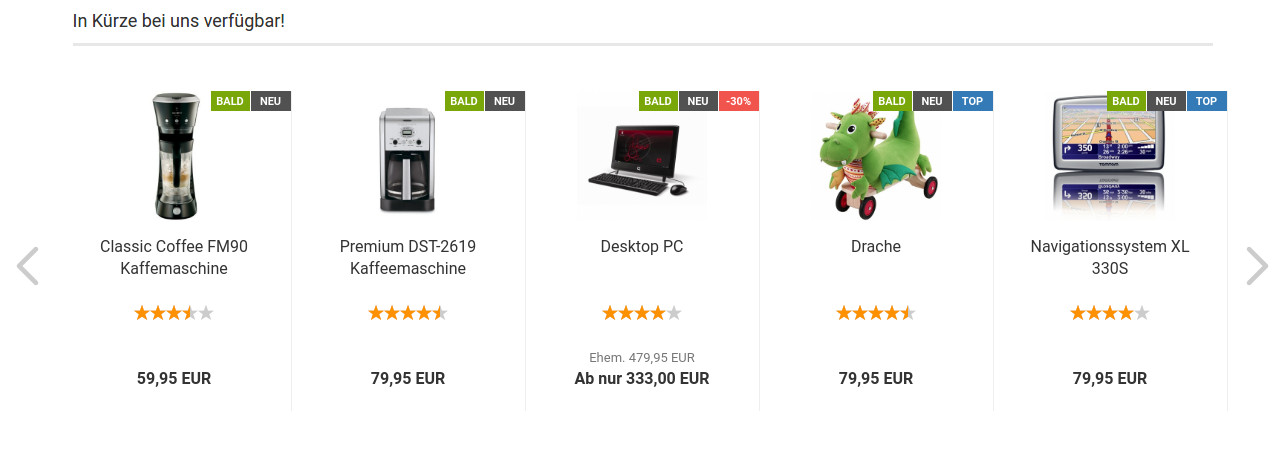
Kleine Fläche, große Wirkung: die Ribbons
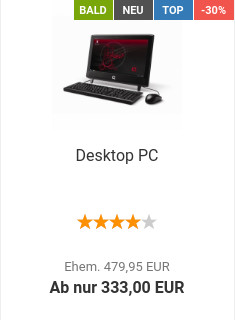
Ribbons sind kleine Hinweisfelder, die im Honeygrid dazu verwendet werden, Besonderheiten von Artikeln aufzuzeigen. Gibt es zu einem Artikel beispielsweise ein Sonderangebot, dann wird dies mit einem passenden Ribbon mit dem Prozentwert, um den der Preis reduziert ist, oben rechts in der Artikelkachel bzw. oben links in der Artikel-Listenansicht angezeigt. Folgende Ribbons gibt es:
- Bald: Das Bald-Ribbon wird angezeigt, wenn ihr Artikelankündigungen richtig in eurem Shop konfiguriert habt und der betreffende Artikel ein Erscheinungsdatum in der Zukunft hat.
- Neu: Das Neu-Ribbon erhalten alle Artikel, die gerade von euch hinzugefügt worden sind, bzw. in dem Zeitraum liegen, den ihr unter Shop Einstellungen > Maximum Werte > Zeitraum (Tage) für neue Artikel eingetragen habt.
- Top: Das Top-Ribbon erhalten alle Artikel, die die Option “Top” unter Artikel > Artikel/Kategorie aktiviert haben, beziehungsweise alle Artikel, die in der obersten Kategorie “Top” liegen.
- Angebot: Alle Artikel mit einem hinterlegten Sonderangebot erhalten das Angebots-Ribbon. In diesem wird der Prozentwert angezeigt, um wie viel der Artikel reduziert worden ist.
- Hersteller (Sonderfall): Wird in der Listenansicht und der Artikeldetailseite angezeigt, wenn ihr einen Hersteller konfiguriert und diesem einen Artikel zugewiesen habt. Dieses Ribbon zeigt immer das Hersteller-Logo an, welches ihr unter Artikel > Hersteller angelegt habt.
Für alle Schandtaten zu haben: Eigenes CSS einspielen
Mit der Möglichkeit eigenes CSS über den StyleEdit 3 einzufügen habt ihr die volle Styling-Kontrolle über das Template. Alle Änderungen, die ihr hier macht, werden updatesicher abgespeichert, das heißt sie werden von einem Update nicht überschrieben. Sie sollten aber dennoch nach jedem Update einmal auf korrekte Funktion hin überprüft werden.
Ihr habt hier aber nicht nur die Möglichkeit, per CSS Elemente zu verändern. Ihr könnt an dieser Stelle auch SCSS verwenden, was euch die Möglichkeit bietet, unsere Variablen und die Variablen von Bootstrap zu überschreiben oder eigene zu definieren, um noch flexibler bei der Gestaltung eures Shops zu sein.
Eine weitere Möglichkeit ist die Verwendung von Mixins. Mixins sind kleine, vorgefertigte Stylingblöcke, die mit Variablen beeinflusst und angepasst werden können. Sie werden beim Erstellen des finalen CSS dann in richtigen CSS-Code umgewandelt und ersparen einem so das wiederholte Tippen der immer gleichen Styling-Anweisungen, wodurch sich erheblich Zeit sparen lässt.
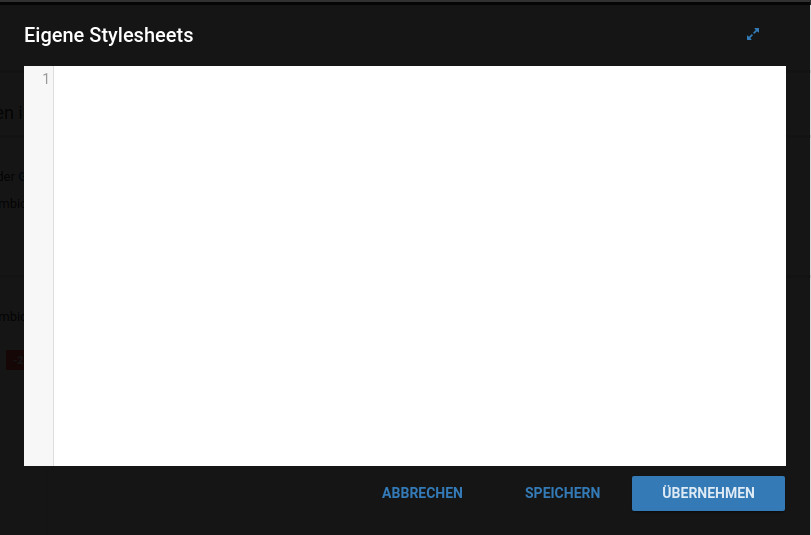
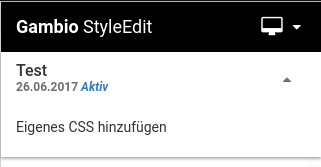
Das Eingabefenster für das eigene CSS erreicht ihr, wenn ihr in die Bearbeitung eures Styles wechselt, auf den Namen eures Styles klickt und aus dem sich öffnenden Dropdown die Option “Eigenes CSS” auswählt.
Viel weiter möchte ich an dieser Stelle mit der Beschreibung des eigenen CSS nicht gehen, da dies den Rahmen dieses Artikels erheblich sprengen würde. Bei Interesse wird hier aber gerne ein weiterer Artikel mit diesem Thema folgen.
To be continued…
Hiermit möchte ich diesen ersten Artikel zum Thema StyleEdit 3 beenden. Wie hat er euch gefallen? Konntet ihr mit den Erklärungen etwas anfangen oder fehlte noch etwas? Lasst es mich gerne wissen, dann schaue ich, die noch fehlenden Begriffe in einem weiteren Artikel zu erklären. 😉
Schaut auf jeden Fall mal wieder rein, da noch weitere Tutorials zum Thema StyleEdit 3 geplant sind, die mit expliziten Fallbeispielen dabei helfen sollen, das Beste aus eurem Shop herauszuholen. 🙂
Noch nicht genug Input? Hier geht’s zu Teil 2 der Tutorialreihe.
Für aktuelle News aus der Welt des E-Commerce folge uns bei Twitter
Selbstverständlich findest du uns auch bei Facebook
Erstelle mit Gambio ganz einfach noch heute deinen eigenen Onlineshop























Hallo
Ich mache gerade einen Systemwechsel zu Gambio und hätte eine Frage. Im alten System habe ich die Änderungen (Less) im Testshop gemacht und das Template einfach in den Produktivshop übertragen. Hier mache ich (fast) alles im StyleEdit. Besteht bei Gambio auch die Möglichkeit die Änderungen zu übertragen?
Ich bin absoluter Anfänger! Kann mir jemand sagen wo ich dieses CSS Feld finde, damit ich dies Codes eintragen kann? Wo find ich den diesen StyleEdit 3 wovon hier imre die Rede ist?
Ich weiß das ist jetzt vermutlich die begriffsstützigste Frage überhaupt, aber ich schnall es echt nicht 🙂